블로그를 이용하면서 이용자들이 원하는 정보를 빠르게 전달하고자 한다면
글에 목차가 있는 것이 이탈방지도 되고 글을 구분할 수 있어 도움이 될 것입니다
또, 구글이 목차를 구분해 놓은 블로그를 좋아한다는 이야기도 있습니다
목차는 글을 쓸때마다 만들어서 설정할 수 있는데 포스팅에 목차를 자주 이용할 예정이라면
자동으로 목차가 생성되도록 코드를 추가하고 서식을 만들어 놓으면 좋습니다
목차

목차를 만들기 위한 파일 다운로드
파일 다운로드
자동으로 목차를 만들기 위해선 먼저 파일을 하나 다운로드하여야 합니다
아래 파일을 다운로드 하고 압축을 풉니다
압축을 풀면 두가지 파일이 나옵니다 jquery.toc / jquery.toc.min
두 개 다 똑같은 파일이어서 어떤 걸 이용해도 상관은 없지만
jquery.toc.min <- 이 파일이 한번 더 압축이 된 파일이라 용량이 더 적습니다
블로그는 빠르게 로딩이 되고 열려야 하기 때문에 조금 더
용량이 적은 파일을 이용하시는 게 좋습니다

파일 업로드 하기
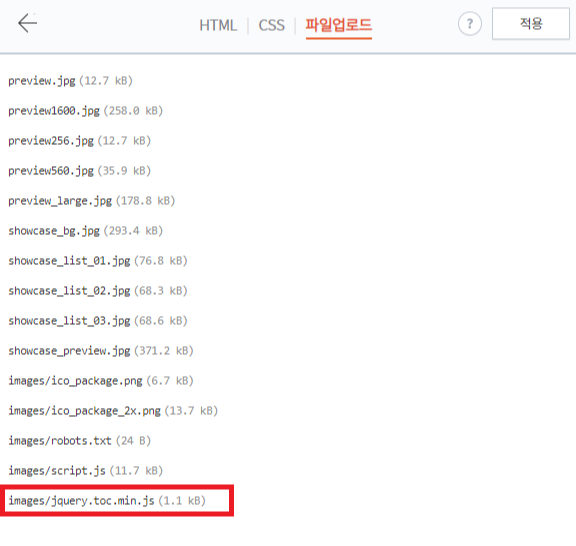
이제 티스토리 관리자 모드로 들어와서 [스킨편집 -> HTML 편집 -> 파일업로드] 접속해 줍니다

위 사진에 보이는 화면이 나왔다면 이제 아까 다운로드한 jquery.toc.min을 추가 해줍니다

위 화면처럼 나왔다면 파일등록이 완료된 겁니다
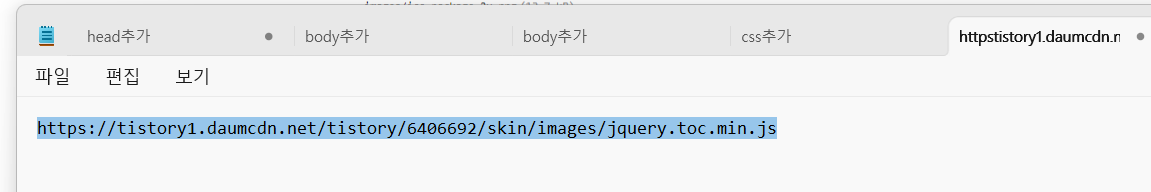
추가한 파일을 마우스 오른쪽 버튼을 누른 후 링크를 복사하기 클릭!
링크는 HTML 코드를 추가할 때 필요하니 메모장에 붙여 넣어 줍니다

저 주소 중 가운데 604~ 숫자로 써져 있는 주소는 블로그마다 다 다릅니다
자동으로 목차 만들기
HTML 편집하기
파일등록이 완료가 되었으니 이제 자동으로 목차를 만들기 위한 코드를
HTML에 입력해 줍시다
먼저 head 사이에 js 파일의 경로를 넣어줍니다
어디에 넣어야 될지 모르겠다면 헤드가 끝나는 부분인 </head> 바로 위에 넣어 줍니다
<head>
......
<script src="./images/jquery.toc.min.js" ></script>
</head>

적용을 눌러주고 그 밑에 아까 메모장에 붙여 넣은 주소를 입력해서 한 개 더 넣어줍니다
<script type="text/javascript" src="https://tistory1.daumcdn.net/tistory/6406692/skin/images/jquery.toc.min.js">
그리고 세 번째는
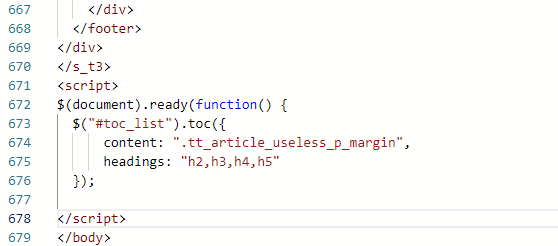
<body> , </body> 사이에 목차생성을 위한 아래 코드를 넣어줍니다
어디에 넣을지 모르겠다면 body 맨 끝에 넣어 주면 됩니다
<script>
$(document).ready(function() {
$("#toc_list").toc({
content: ".tt_article_useless_p_margin",
headings: "h2,h3,h4,h5"
});
</script>

서식등록
HTML 코드 삽입까지 다 끝냈으면 이제 마지막으로 서식을 등록해 줍니다
서식을 등록해 놓으면 클릭 한 번으로 글에 목차를 삽입할 수 있습니다

관리자모드로 돌아와서 왼쪽 콘텐츠 항목에 서식관리를 누른 후 서식 쓰기로 들어갑니다

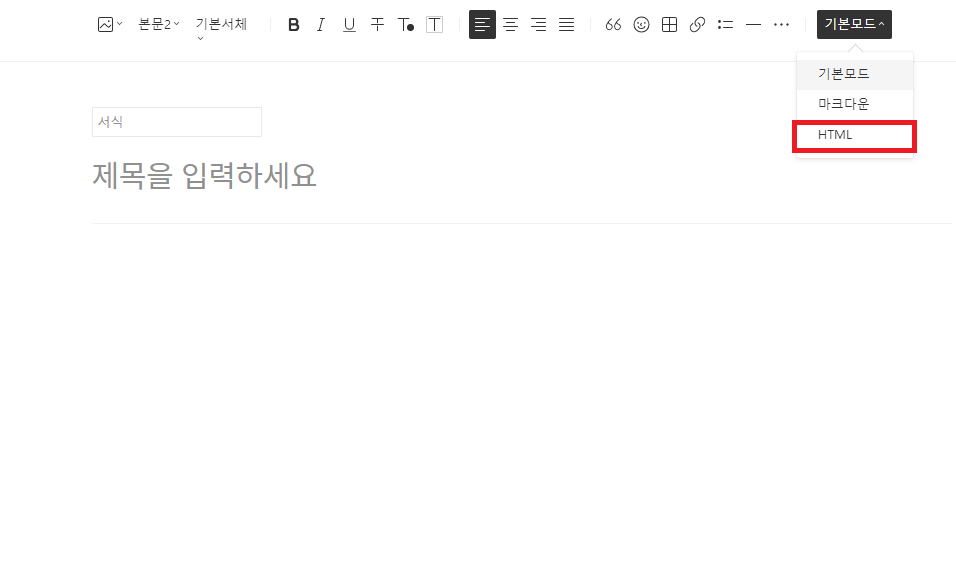
서식쓰기로 들어온다면 이렇게 화면이 나올 텐데
오른쪽 상단에 기본모드가 아닌 HTML 모드로 접속한 다음
아래 코드를 붙여 넣기 해주세요 제목에는 목차 또는 목차 자동 등 편하신 대로 하시면 됩니다
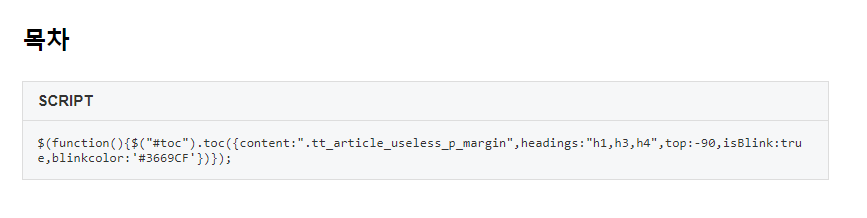
<div class="txc-textbox">
<h2 data-ke-size="size26"><b>목차</b></h2>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
<script type="text/javascript">$(function(){$("#toc").toc({content:".tt_article_useless_p_margin",headings:"h1,h3,h4",top:-90,isBlink:true,blinkcolor:'#3669CF'})});</script>
</div>

이런 식으로 붙여 넣기 한 다음에 완료해 주시면 끝!
새로 글 작성할 때 서식을 첨부하면

이런 식으로 들어간다면 정상적으로 들어간 겁니다
신경 쓰지 말고 제목과 본문 단락을 나누어서 잘 작성하고 발행을 하면
알아서 단락에 맞게 목차를 만들어서 발행이 될 겁니다
저도 이번 포스팅부터 목차를 활용해서 포스팅을 해보도록 하겠습니다
감사합니다.
'온라인이야기 > 블로그' 카테고리의 다른 글
| 블로그 잘하는 법? 이 4가지만 알면 됩니다 (0) | 2023.06.30 |
|---|---|
| 구글 애드센스 신청 방법 티스토리 (2) | 2023.06.29 |
| 티스토리 썸네일 크기 조정하기 북클립스킨 (4) | 2023.06.25 |
| 티스토리 최적화 확인방법 과 가이드 (0) | 2023.06.24 |
| 티스로티 수익화를 위한 기본 설정 방법 (0) | 2023.06.23 |



