블로그를 운영하면서 신경 쓰는 부분은 여러 가지 있습니다
그중 이런 고민해보셨던 분들 있을 겁니다
"어떻게 하면 저 많은 글 중 내 글이 눈에 띌까?"
글의 정보를 미리 알 수 있는 썸네일은 위 고민의 해결책이 될 수 있습니다
거의 모든 콘텐츠가 썸네일을 신경 쓰고 있죠
그래서 저도 티스토리 블로그를 운영하면서 썸네일을 만들어서 넣기 시작했습니다

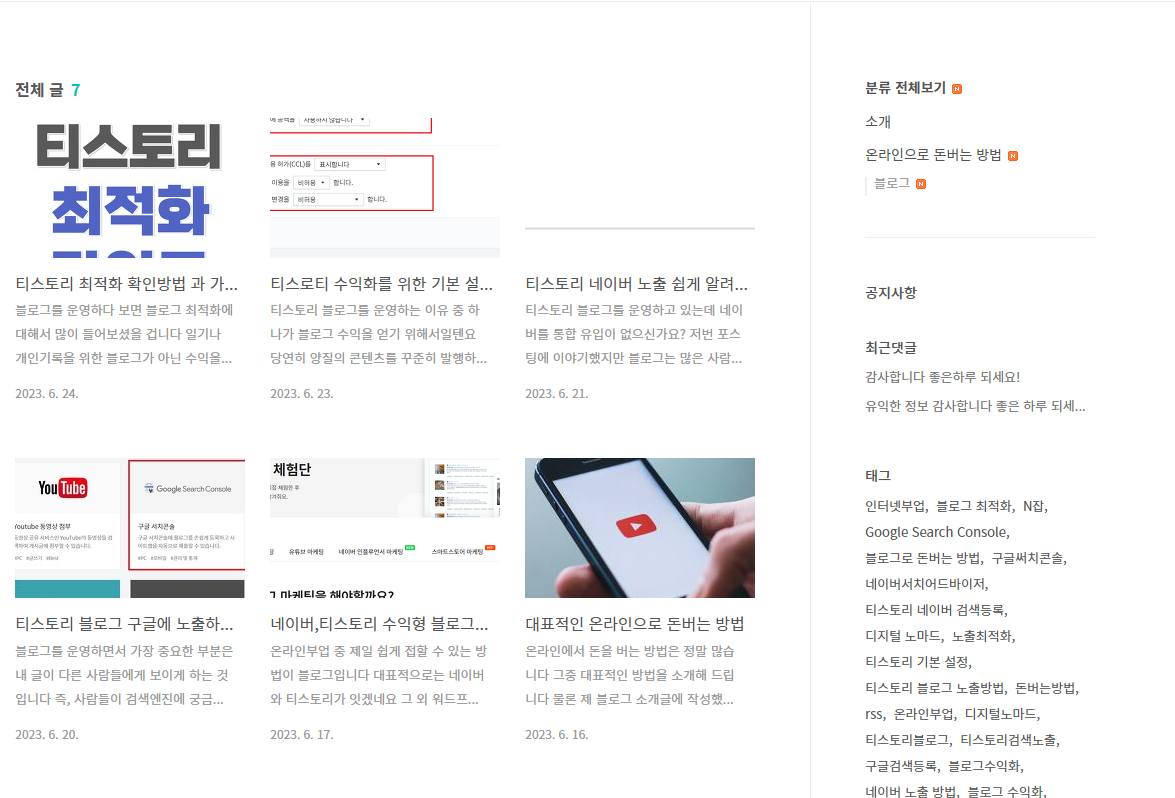
이런 식으로 썸네일을 만들고 글을 작성할 때 맨 위에 대표사진을 넣었습니다
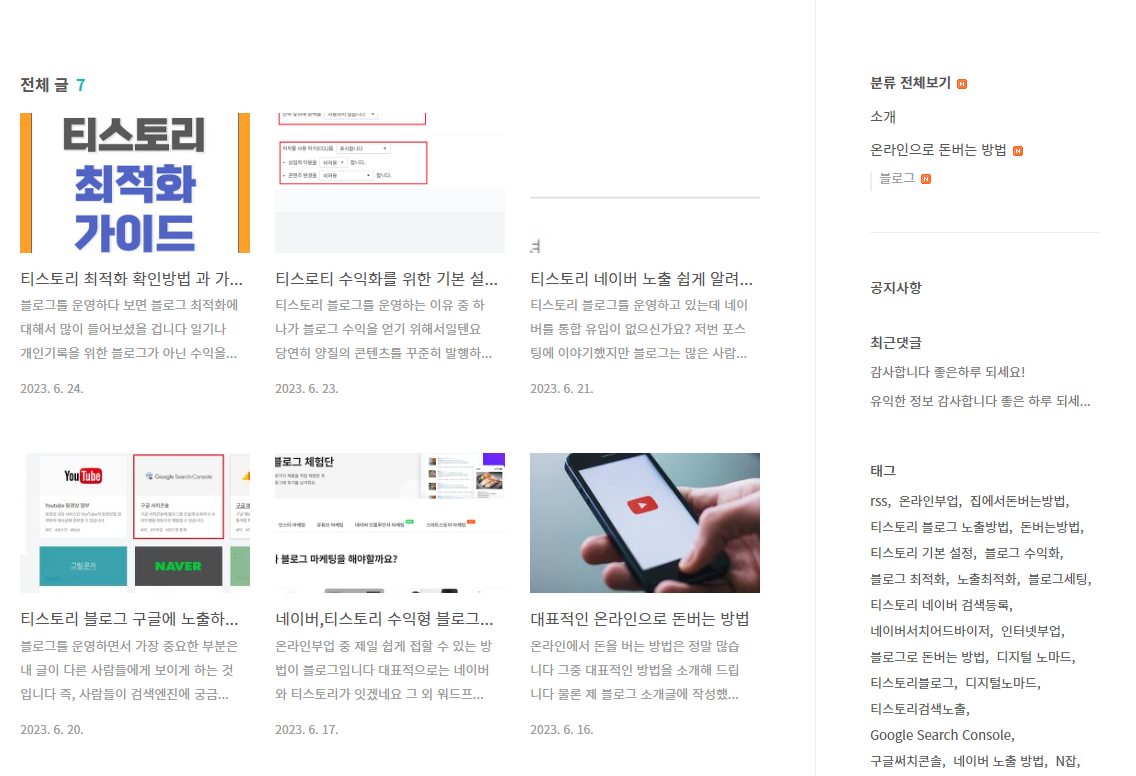
그런데 메인화면에서 글의 썸네일을 봤을 때 사진이 잘리더라고요
그래서 찾아보고 수정했습니다
북클럽스킨 썸네일 정사각형으로 맞추는 방법

저는 북클럽스킨 북리뷰 타입입니다
티스토리 최적화 글을 작성할 때부터 썸네일을 만들기 시작했는데
위 사진처럼 메인에서 잘려 보이는 게 싫었습니다
HTML , CSS를 수정해 주면 해결할 수 있다고 해서 수정해 봤습니다
수정하기 위해 블로그 관리페이지 스킨편집으로 들어가 줍니다
HTML 수정하기
[관리페이지 -> 스킨편집 -> HTML]

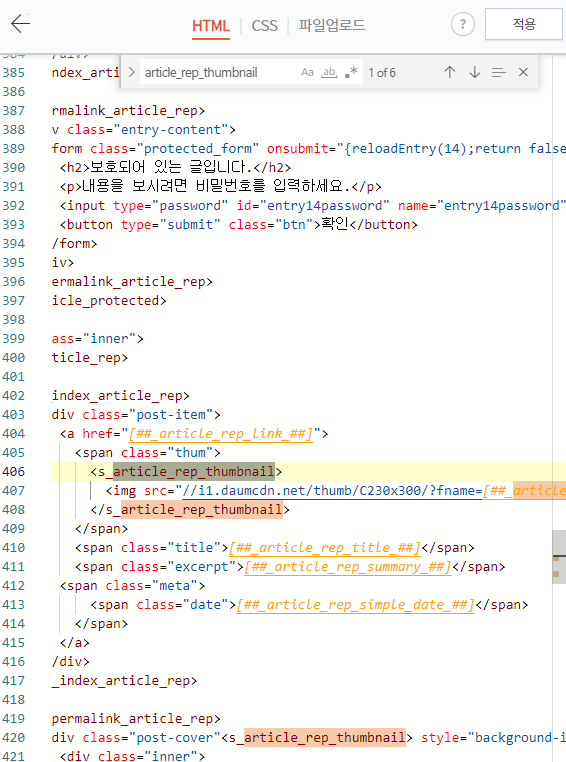
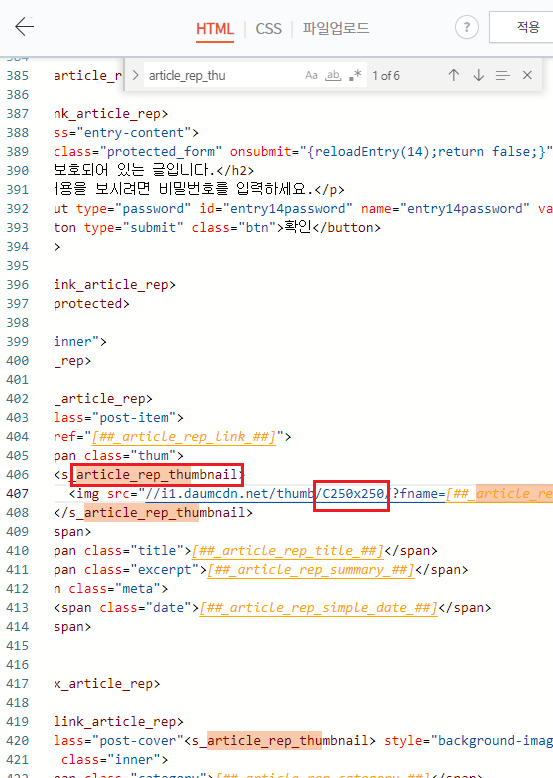
HTML 화면에서 Ctrl + F(단어 찾기)로 article_rep_thubnail을 검색해 줍니다

검색해서 보면 C230 x 300으로 되어있는 부분을 C250x250으로 수정해 줍니다
여기서 C는 [센터]를 의미합니다 가로와 세로의 높이를 맞춰서 사진을 가운데로 정렬합니다

그런데 이상하죠? 사진이 센터에 맞춰지긴 한 것 같은데 정사각형 모양이 아닙니다
사진도 잘려있구요
이번에는 CSS를 수정해야 합니다
CSS수정하기
HTML 옆에 CSS를 눌러줍니다

마찬가지로 Ctrl + F를 눌러서 많은 영어 중에 post-item을 검색 후
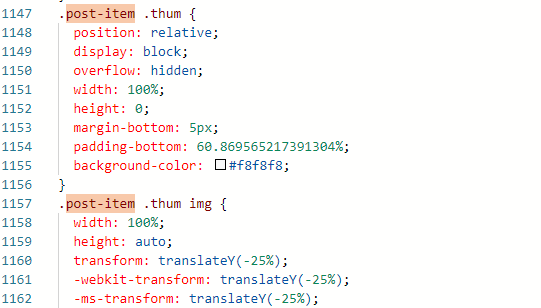
위 사진에 있는 부분을 찾아 줍니다
여기서 조금 많이 고생을 했습니다 검색해서 찾은 여러 가지 방법들을 다 해봤는데
정사각형으로 예쁘게 자리 잡히지가 않았죠
그러다 숫자를 그냥 감으로 바꿔보자 하고 이리저리 바꿔보다가 정사각형을 만들었습니다

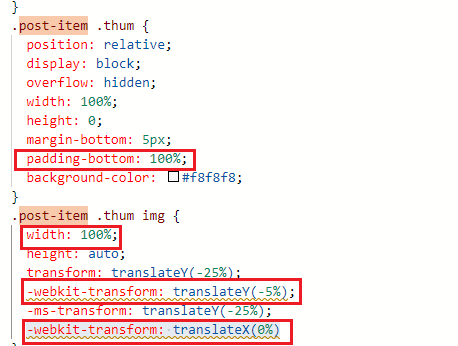
위 사진처럼 빨간 네모 박스 부분을 다 수정해 줍니다
padding-bottom : 60% -> 100%
width : 100%
-webkit-transform : translateY (-25%) -> (-5%)
그리고 중요한 건 맨 마지막 줄에
-webkit-transform : translateX(0%)
원래는 없는 항목입니다 추가해 주세요!

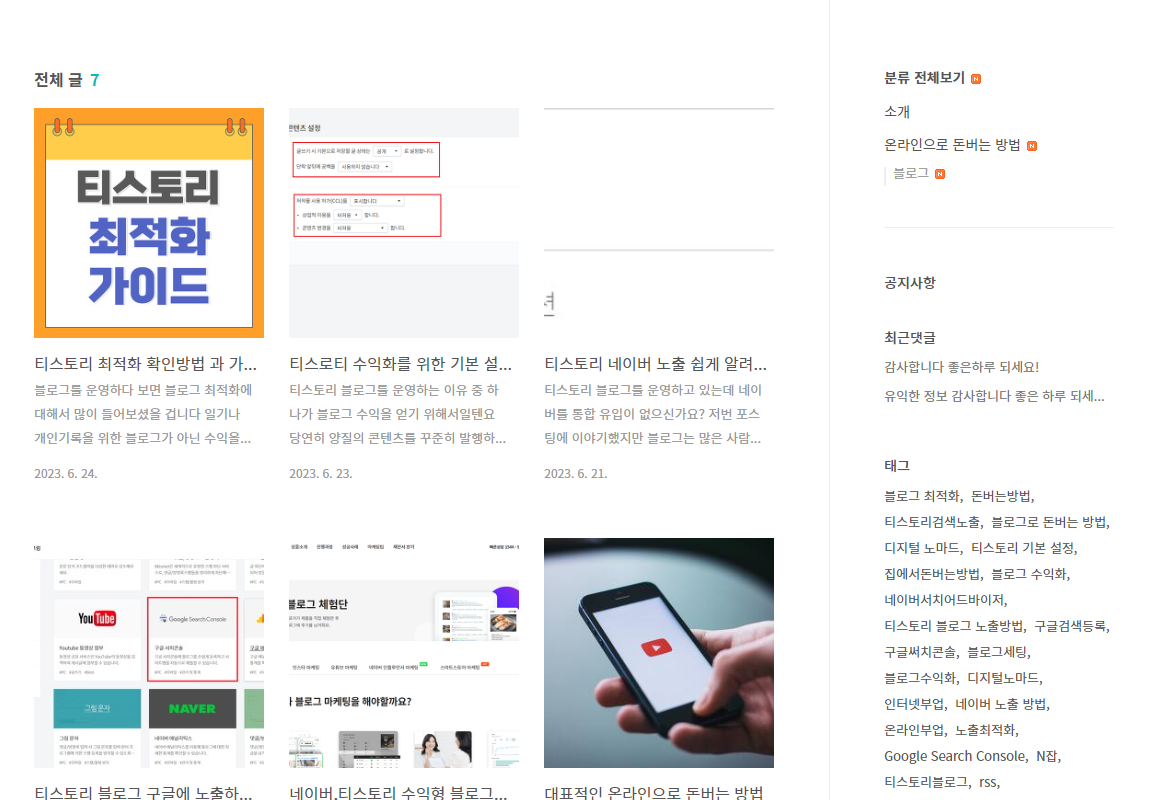
다 적용 후 메인화면을 눌러보면 최적화 게시글에 잘리던 썸네일이
깨끗하게 정사각형 모습으로 보이는 걸 확인할 수 있습니다
정말 간단한 작업인데 이리저리 헤매다 보니 오래 걸렸네요
다시 한번 말씀드리면 북클럽 스킨 북리뷰 타입 기준입니다
다른 스킨은 사용을 안 해봐서 잘 모르겠지만 크게 다를 것 같진 않네요
다음에도 좋은 정보 소개 드릴 수 있도록 하겠습니다
감사합니다
'온라인이야기 > 블로그' 카테고리의 다른 글
| 구글 애드센스 신청 방법 티스토리 (2) | 2023.06.29 |
|---|---|
| 티스토리 목차 만들기, 글 작성할 때 자동으로 만드는 방법 (1) | 2023.06.26 |
| 티스토리 최적화 확인방법 과 가이드 (0) | 2023.06.24 |
| 티스로티 수익화를 위한 기본 설정 방법 (0) | 2023.06.23 |
| 티스토리 네이버 노출 쉽게 알려 드릴게요 (0) | 2023.06.21 |



